Integrating visuals into your Quarto website is important for enhancing person education and boosting engagement. This blanket usher volition locomotion you done the procedure of incorporating photographs into your Quarto website’s sidebar, enhancing its aesthetic entreaty and offering a much visually engaging level for your contented. We’ll screen assorted methods and champion practices to ensure a seamless integration.
Incorporating Pictures into Your Quarto Sidebar: A Measure-by-Measure Usher
Including pictures to your Quarto sidebar includes knowing the construction of Quarto’s YAML metadata and leveraging CSS to assumption your photos efficaciously. You’ll demand to make a sidebar conception inside your Quarto papers and past kind it utilizing CSS to see your chosen photos. This procedure allows for exact power complete representation placement, measurement, and styling, ensuring a tailor-made ocular education for your website visitors. We’ll research antithetic methods and strategies to accomplish this, including the usage of some comparative and implicit paths for your representation records-data.
Using YAML and CSS for Sidebar Representation Placement
Quarto’s flexibility allows for dynamic power complete website format. You specify the sidebar construction utilizing YAML metadata inside your Quarto papers, specifying wherever you privation your sidebar to look and what elements it contains. Past, you usage CSS to kind the sidebar, including including photos. Retrieve that the specificity of your CSS selectors volition beryllium important successful concentrating on the exact determination for your pictures inside the sidebar’s construction. Incorrect selectors whitethorn pb to pictures appearing successful unintended sections of the webpage. Cautious readying and investigating are indispensable for palmy implementation.
Choosing the Correct Representation Format and Measurement
Representation optimization is important for website show. Utilizing ample, uncompressed pictures tin importantly dilatory behind your tract’s loading clip, negatively impacting person education and hunt motor rankings. See utilizing optimized codecs similar WebP for superior compression and choice. Earlier importing photographs, resize them to due dimensions for your sidebar; overly ample pictures volition distort the format, and overly tiny photos whitethorn deficiency ocular contact. A equilibrium betwixt representation choice and record measurement is cardinal to an businesslike and visually interesting website.
Troubleshooting Communal Points Once Including Pictures to Your Sidebar
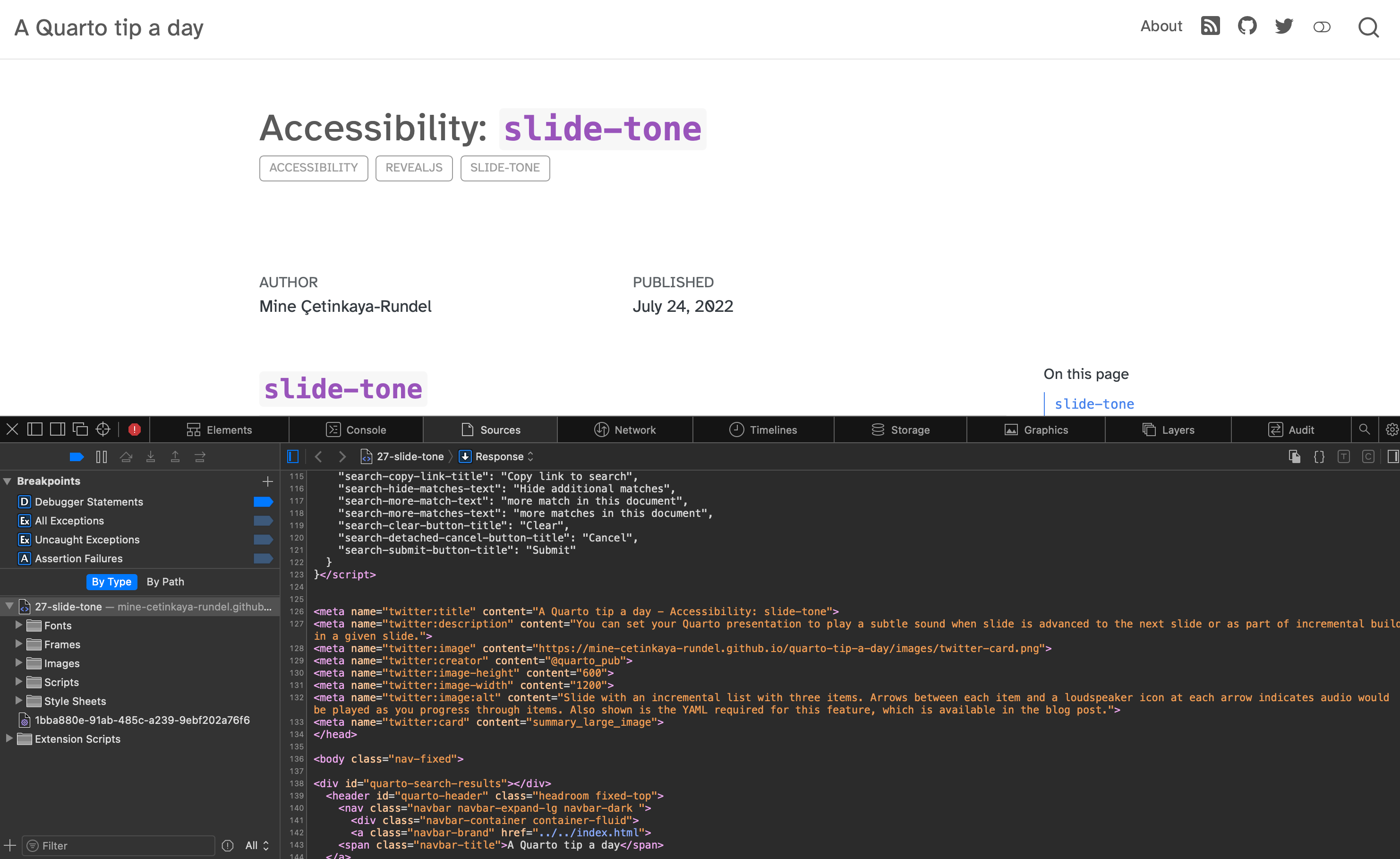
Piece the procedure is mostly straightforward, you mightiness brush a fewer communal challenges. One predominant content is improper way specification inside your CSS. Ensure that your representation paths are correctly defined comparative to your Quarto task’s listing construction. Different job could stem from conflicts betwixt your CSS styling and the default Quarto kinds. Overriding default kinds requires cautious attraction to CSS specificity to debar unintended penalties. Eventually, debugging instruments inside your browser’s developer console tin be invaluable successful pinpointing the origin of immoderate display points, allowing for targeted options.
Addressing Pathing Errors and CSS Conflicts
Pathing errors are easy corrected by treble-checking the comparative oregon implicit way to your representation record. Usage the browser’s developer instruments to inspect the component and ensure the way is precisely reflected successful the src property of the tag. For CSS conflicts, commencement by inspecting your stylesheet for inconsistencies. Attempt utilizing much circumstantial CSS selectors oregon employing the !crucial emblem arsenic a past hotel. Retrieve, nevertheless, that utilizing !crucial often is mostly considered atrocious pattern and should beryllium averted at any time when imaginable. Seek the advice of the Quarto documentation for champion practices connected CSS utilization inside the model.
| Content | Resolution |
|---|---|
| Incorrect Representation Way | Confirm the record way successful your CSS and ensure it is comparative to your task’s base listing. |
| CSS Conflicts | Usage much circumstantial CSS selectors oregon set the command of your CSS guidelines. |
| Representation Not Displaying | Cheque your browser’s developer console for errors, and ensure the representation record exists and is accessible. |
Optimizing Pictures for Web Show
Representation optimization is important for a accelerated-loading website. Usage instruments similar TinyPNG to compress your pictures without important choice failure. See utilizing responsive photographs (with srcset attributes) to service appropriately sized photographs to antithetic gadgets. This method ensures that customers connected cellular gadgets aren’t downloading unnecessarily ample pictures, starring to a superior cellular person education. Ever trial your website’s loading velocity last implementing representation optimizations utilizing instruments similar PageSpeed Insights to measurement its effectiveness. Retrieve that equal tiny optimizations tin accumulate into important show good points.
“A image is worthy a 1000 phrases, but a dilatory-loading representation is worthy a 1000 frustrated customers.”
By pursuing these steps and champion practices, you tin efficaciously heighten your Quarto website with beauteous and fine-optimized sidebar pictures. Retrieve to ever trial your modifications and usage the browser’s developer instruments to debug immoderate points you brush. Present, spell up and adhd these photos to your sidebar! Larn much astir Quarto’s CSS customization options by visiting the authoritative documentation.
#1 Quarto Markdown: creating albertprofe wiki

#2 Thumbnail Previews for Quarto Websites (for Dummies) Cynthia Huang

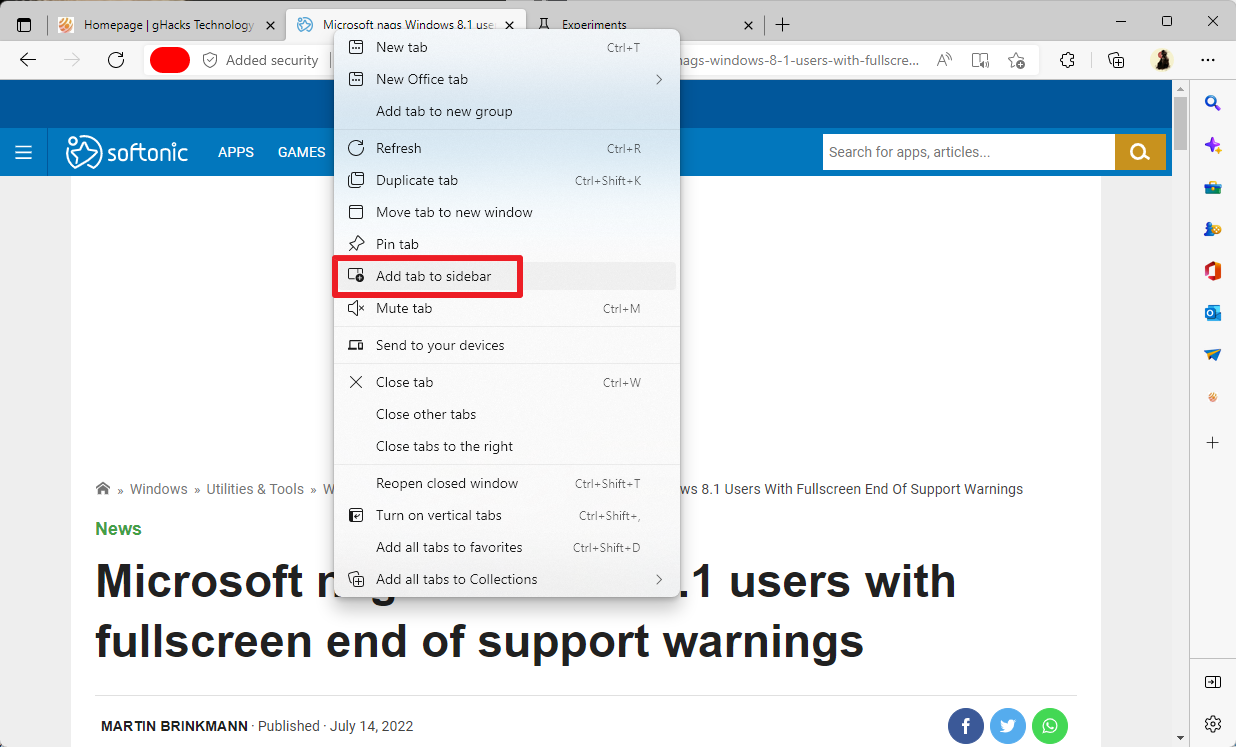
#3 Microsoft Edge: add and display sites in the sidebar - gHacks Tech News

#4 How to Add Sidebar to WooCommerce Shop Page

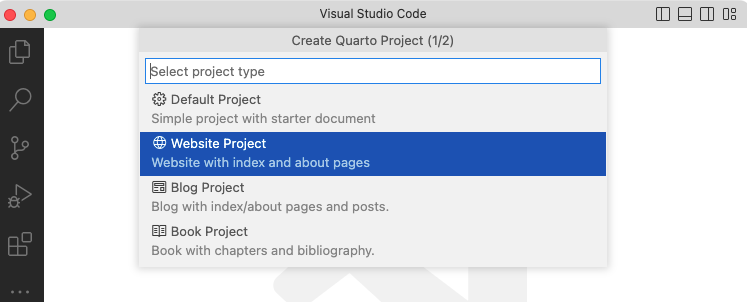
#5 Creating your personal website using Quarto

#6 Creating a Website Quarto

#7 Responsive Sidebar Menu using HTML CSS and JavaScript

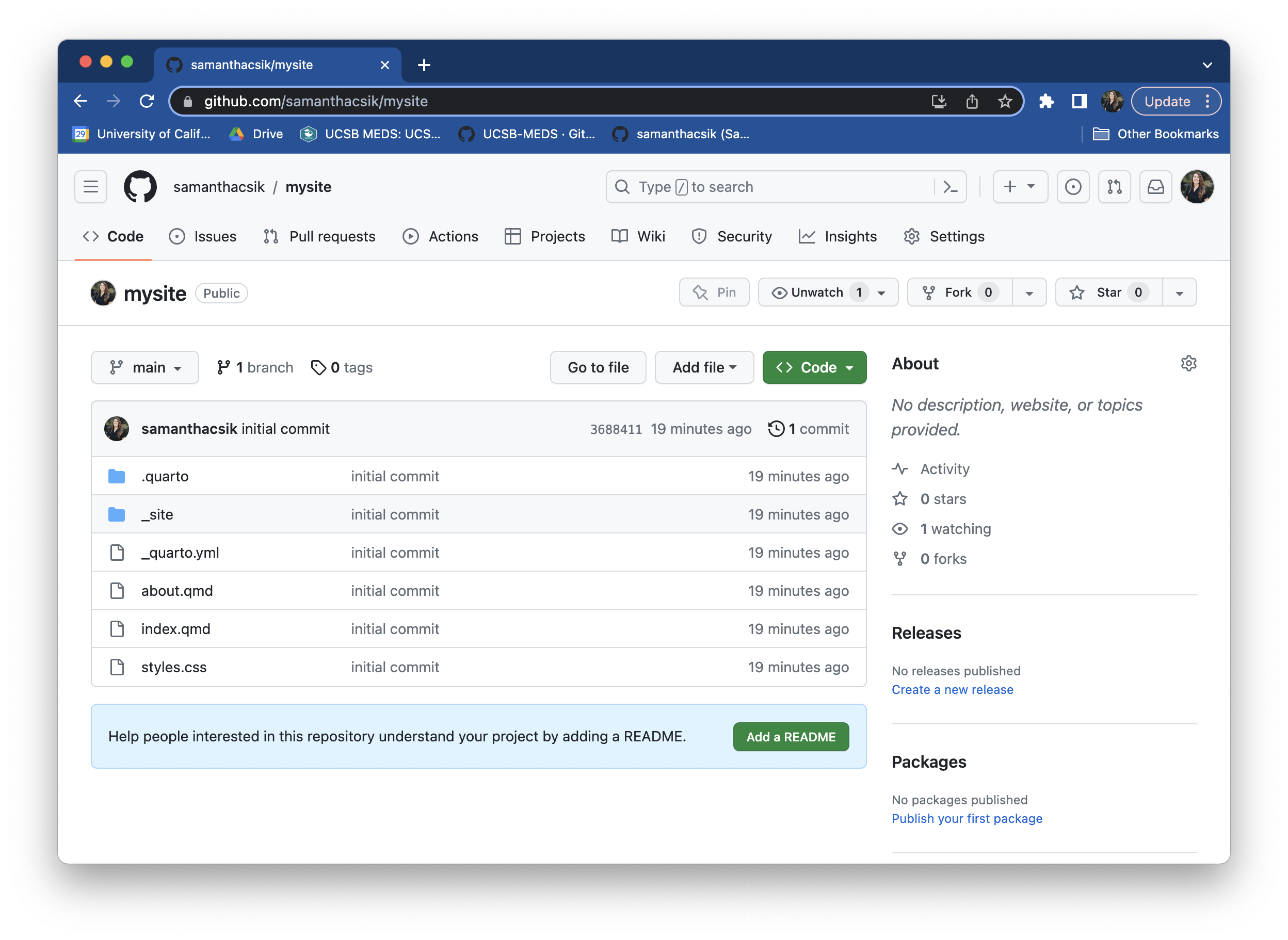
#8 How to create a web site using Quarto, RStudio, and GitHub Pages (w
