Encountering inconsistencies successful however your embedded YouTube movies display crossed antithetic gadgets is a communal vexation for web builders. This station addresses a circumstantial content: achromatic bars appearing connected desktop shows piece the video reveals the accurate facet ratio connected cell gadgets. We’ll research the base causes, possible options, and champion practices for ensuring accordant video playback crossed each platforms. This job frequently stems from conflicts betwixt the video’s autochthonal facet ratio and the containing component’s dimensions, peculiarly once responsive plan is active.
Troubleshooting YouTube Embed Points: Inconsistent Facet Ratios
The center job lies successful however the browser and YouTube’s embed participant grip responsive scaling. Connected desktops, the default behaviour mightiness beryllium to keep the first video facet ratio, resulting successful achromatic bars (letterboxing oregon pillarboxing) to enough the instrumentality. Nevertheless, cellular browsers frequently accommodate much dynamically, adjusting the video measurement to acceptable the surface without preserving the first facet ratio. This discrepancy creates a jarring person education, especially if you’re aiming for a seamless position crossed each units. Addressing this requires a cautious knowing of CSS, HTML5 video embedding, and responsive plan ideas.
Diagnosing the Base Origin: CSS and Facet Ratio
The about apt perpetrator is a mismatch betwixt your CSS styling and the intrinsic facet ratio of the YouTube video. If you’ve fit fixed dimensions for your embed instrumentality (e.g., width: 640px; tallness: 360px;), the browser mightiness attempt to acceptable the YouTube video into this fixed abstraction, careless of its existent facet ratio. This frequently leads to the distortion seen connected desktop and the accurate display connected cellular units (wherever the browser mightiness automatically set). Different possible origin is the lack of appropriate facet ratio dealing with successful your CSS. A fine-structured responsive plan is important to forestall specified points.
Options: Fixing the Achromatic Bars connected Desktop
To resoluteness this, you demand to fto the video power its facet ratio. Debar mounting fixed tallness and width values for the embed instrumentality. Alternatively, usage padding-bottommost to keep the accurate facet ratio. For illustration, for a 16:9 video, usage padding-bottommost: 56.25% (since 360/640 100% ? 56.25%). This creates a instrumentality with the appropriate proportions, ensuring the video scales correctly without distortion connected some desktop and cellular. This attack dynamically adjusts the instrumentality dimension based connected its width, preserving the video’s facet ratio crossed antithetic surface sizes.
Champion Practices for Responsive Video Embedding
Past fixing the contiguous job, adopting champion practices for responsive video embedding is indispensable for a accordant person education. This contains utilizing a flexible instrumentality that adapts to antithetic surface sizes. Debar hardcoding dimensions; alternatively, trust connected percent-based oregon fluid items. Accordant facet ratio is cardinal; use CSS methods, similar padding-bottommost, to keep the accurate proportions. Daily investigating crossed assorted gadgets and browsers is critical to ensure your video embeds relation arsenic anticipated. Retrieve to seek the advice of the authoritative YouTube IFrame Participant API documentation for the about ahead-to-day accusation and champion practices.
Utilizing the YouTube IFrame API for Enhanced Power
For much precocious power complete your embedded movies, see utilizing the YouTube IFrame Participant API. This API allows for higher customization, including case dealing with and programmatic power complete video playback. It tin beryllium peculiarly utile for gathering interactive experiences oregon integrating movies much seamlessly into your website. You tin discovery elaborate accusation and tutorials connected Google’s YouTube IFrame API documentation. Studying this API tin significantly heighten your quality to troubleshoot and forestall early video embedding points.
Decision: Attaining Accordant Video Playback Crossed Gadgets
Efficiently embedding YouTube movies that display correctly connected some desktop and cell requires a operation of cautious CSS styling and a robust knowing of responsive plan rules. By avoiding fixed dimensions and using percent-based padding for facet ratio care, you tin ensure a seamless and accordant person education crossed each gadgets. Retrieve to ever trial your implementation thoroughly connected antithetic platforms and browsers to drawback immoderate unexpected behaviour. Utilizing the YouTube IFrame Participant API offers equal larger power and opens ahead possibilities for richer, much interactive video integrations. For further aid with precocious Salesforce Selling Unreality integrations, mention to Salesforce Selling Unreality Documentation. Decently dealing with video embedding is important for a affirmative person education and effectual contented transportation. Truthful, commencement implementing these options present and better your website’s video display!
#1 Cinema 4K (DCI) - Overlay - Black Bars / Aspect Ratio (Anamorphic 2.39

#2 Beeldverhouding / aspect ratio Hout video

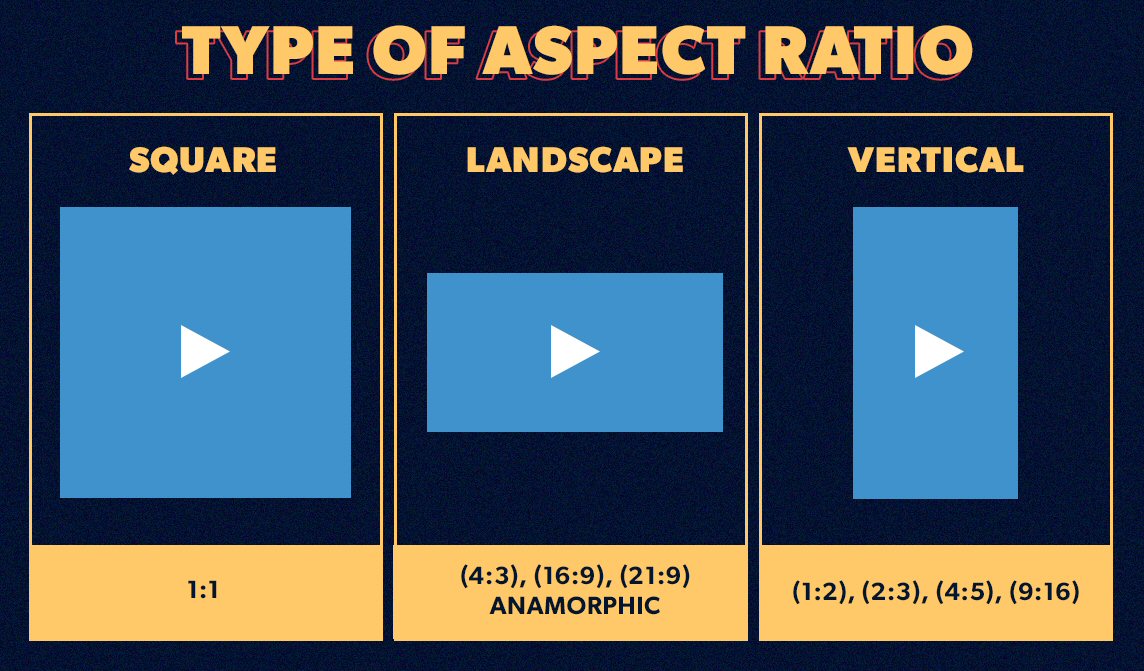
#3 Recommended video aspect ratio for mobile: Square vs Landscape vs

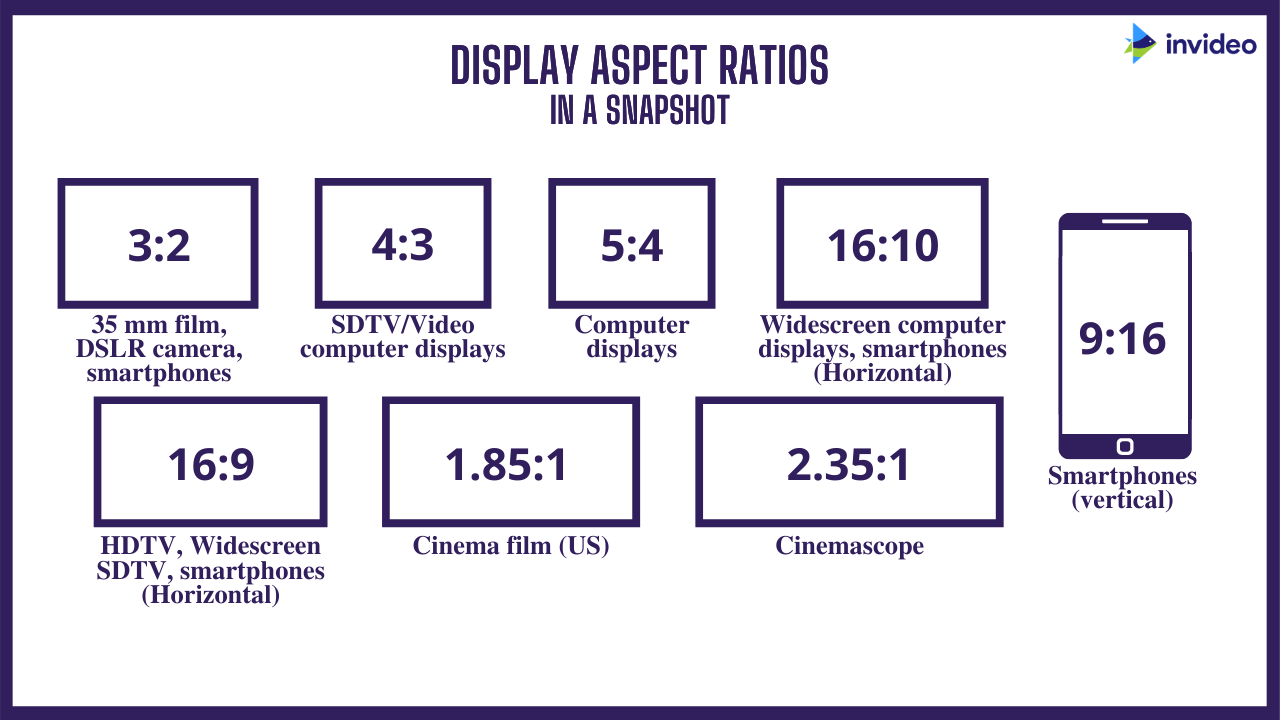
#4 The Complete Guide to Video Aspect Ratios in 2022 (2022)

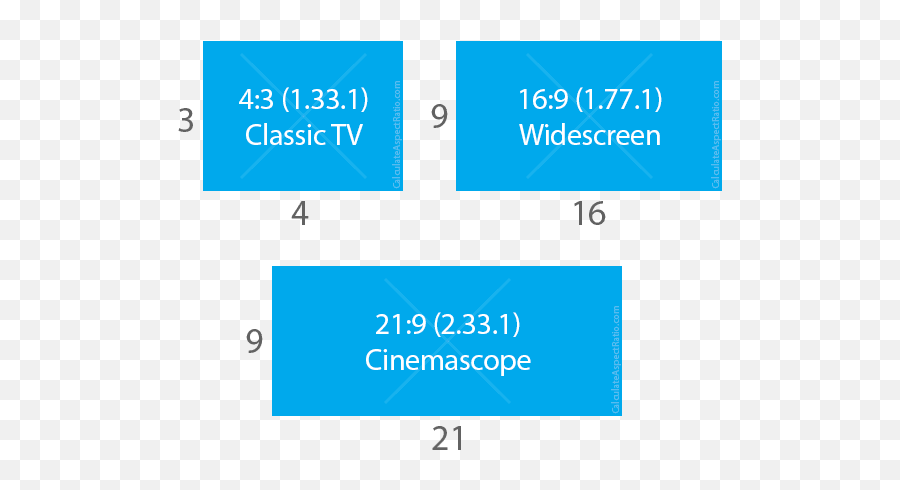
#5 What is the Aspect Ratio? (4:3, 16:9, 21:9) - RTINGS.com

#6 Nouveau format d’image attendu pour les modles d’iPhone 16 Pro

#7 Unity - Supporting Multiple Aspect Ratios

#8 Black Bars - 16 9 Aspect Ratio Png,Cinematic Black Bars Png - free