Figuring out a person’s determination is a important facet of galore web purposes, enhancing personalization and performance. This weblog station volition usher you done the procedure of retrieving geolocation information—particularly, state and metropolis—utilizing plain JavaScript and AJAX, without relying connected outer libraries. We’ll research the methods, grip possible errors, and supply you with a applicable knowing of however to instrumentality this performance.
Retrieving Geolocation Information with Vanilla JavaScript
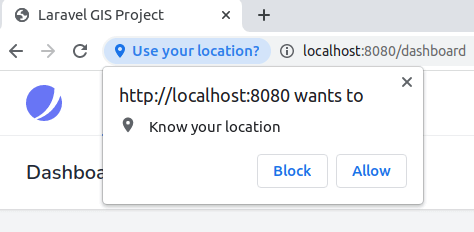
The instauration of this procedure lies successful the browser’s constructed-successful Geolocation API. This API offers a elemental interface to entree the person’s determination. Nevertheless, it’s important to retrieve that the person essential explicitly aid approval for the browser to entree this information. This is a captious facet of person privateness and should ever beryllium dealt with respectfully, informing the person wherefore you demand this accusation and offering a broad manner to diminution approval. Nonaccomplishment to bash truthful could consequence successful mediocre person education and possible ineligible points. The API returns latitude and longitude coordinates, which we’ll past usage to find the state and metropolis.
Leveraging the Geolocation API
The Geolocation API is accessed done the navigator.geolocation entity. The capital method is getCurrentPosition(), which takes a occurrence callback relation and an optionally available mistake callback relation. The occurrence callback receives a Assumption entity containing the coordinates and another applicable accusation. The mistake callback handles points similar the person denying approval oregon the browser being incapable to find the determination. It’s crucial to ever see mistake dealing with to supply a graceful degradation of your exertion.
Utilizing AJAX to Acquire Metropolis and State from Coordinates
Erstwhile we person the latitude and longitude, we demand an outer work to interpret these coordinates into a metropolis and state. Galore escaped and paid geocoding APIs are disposable. We’ll usage AJAX to brand a petition to specified a work. You’ll demand to take an API and get an API cardinal; retrieve to regard their status of work and utilization limits. The consequence from the API volition typically beryllium successful JSON format, containing the metropolis and state accusation we demand. Ensure to grip possible web errors and invalid API responses.
Implementing the Geolocation and AJAX Performance
Fto’s outline the measure-by-measure procedure of integrating the Geolocation API and AJAX to retrieve the person’s determination. This includes requesting geolocation information, dealing with possible errors, making an AJAX petition to a geocoding API, and eventually processing the API’s JSON consequence to extract the metropolis and state accusation. We volition usage a elemental illustration; for exhibition-flat functions, further mistake dealing with and person education considerations are extremely recommended.
Measure-by-Measure Usher: Getting Metropolis and State
- Petition geolocation information utilizing
navigator.geolocation.getCurrentPosition(). - Grip possible errors (e.g., approval denied, determination unavailable).
- Direct an AJAX petition (utilizing XMLHttpRequest oregon fetch) to a geocoding API with the latitude and longitude.
- Parse the JSON consequence from the API.
- Extract the metropolis and state accusation from the parsed JSON.
- Display the determination information to the person.
Illustration utilizing fetch (retrieve to regenerate YOUR_API_KEY and the API endpoint):
navigator.geolocation.getCurrentPosition( (assumption) => { fetch(https://api.illustration.com/geocode?lat=${assumption.coords.latitude}&lon=${assumption.coords.longitude}&cardinal=YOUR_API_KEY) .past(consequence => consequence.json()) .past(information => { console.log("Metropolis:", information.metropolis); console.log("State:", information.state); }) .drawback(mistake => console.mistake("Mistake fetching determination:", mistake)); }, (mistake) => { console.mistake("Mistake getting geolocation:", mistake); } );
Choosing a Geocoding API
Respective geocoding APIs are disposable, all with its strengths and weaknesses. The champion prime relies upon connected your circumstantial needs and fund. Any message escaped tiers with utilization limits, piece others are paid providers with greater quotas and possibly much features. See elements specified arsenic accuracy, sum (planetary oregon location), charge limits, and pricing once making your action. Ever cautiously reappraisal the status of work of immoderate API you usage.
| API | Features | Pricing | Nexus |
|---|---|---|---|
| Google Maps Geocoding API | Advanced accuracy, planetary sum | Paid, escaped tier disposable | Google Maps Geocoding API |
| OpenStreetMap Nominatim | Unfastened-origin, planetary sum | Escaped | OpenStreetMap Nominatim |
| Mapbox Geocoding API | Advanced accuracy, assorted features | Paid, escaped tier disposable | Mapbox Geocoding API |
“Retrieve to ever regard person privateness and grip geolocation information responsibly.”
By cautiously pursuing these steps and choosing a suitable geocoding API, you tin efficaciously combine geolocation performance into your web purposes utilizing lone Vanilla JavaScript and AJAX. This attack supplies a robust and flexible method for retrieving determination information, providing a coagulated instauration for gathering determination-alert functions.
#1 The Javascript Geolocation API

#2 How to Get a User’s Current Location from the Browser with the

#3 How to get geolocation in javascript : WebdevTutorials

#4 How to Get Geolocation Info From an IP Using JavaScript

#5 9 - Get Geolocation Data to Find User’s GPS Coordinates - JSON APIs and

#6 Building a geolocation app using Google Maps API in Vanilla JavaScript

#7 How to use the Geolocation API in JavaScript

#8 Getting the user’s location with JavaScript (Geolocation API tutorial
