Customizing the look and feel of your NuxtUI components is crucial for seamless integration with your project’s design. This post will guide you through the process of styling the <URadioGroup> component, offering a blend of practical examples and best practices. Mastering this will enhance your NuxtUI development skills and enable you to create truly unique user interfaces.
Tailoring the NuxtUI URadioGroup Component
The <URadioGroup> component, a fundamental part of NuxtUI, provides a user-friendly way to implement radio button groups. However, its default styling might not always align perfectly with your project’s aesthetic. Fortunately, NuxtUI offers several ways to customize its appearance, leveraging Tailwind CSS’s power for efficient and elegant styling. We’ll explore different techniques to achieve precise control over the radio buttons’ color, size, spacing, and overall visual presentation, ensuring a harmonious blend with your application’s design language. By mastering these techniques, you can create a truly bespoke user experience, enhancing both functionality and visual appeal. Remember to consult the official NuxtUI documentation for the most up-to-date information and detailed API references.
Styling with Tailwind CSS Utility Classes
The simplest approach involves directly applying Tailwind CSS utility classes to the <URadioGroup> component and its children. This method is ideal for quick adjustments and minor styling changes. You can target individual elements within the component, like the labels or the radio buttons themselves, using specific class names. For example, adding classes like text-blue-500 will change the text color, while mb-4 will adjust the margin. This straightforward technique allows for rapid prototyping and iterative design improvements. It’s important to understand the structure of the <URadioGroup> component to effectively target the desired elements for styling. Remember that Tailwind CSS offers a vast array of classes, providing considerable flexibility for customization.
Leveraging CSS Variables (Customizing the NuxtUI Theme)
For more extensive styling changes or a consistent theme across your application, consider utilizing CSS variables. NuxtUI allows you to override default styles by defining custom CSS variables in your project’s CSS. This method provides a more structured approach, enabling you to modify the component’s appearance globally without directly modifying the component’s code. By adjusting the relevant CSS variables, you can control aspects like button colors, border styles, and font sizes. This approach promotes maintainability and consistency, simplifying future style updates. A well-structured CSS variable approach reduces the need for repetitive styling and ensures a cohesive design across your entire application.
Advanced Custom Styling with scoped slots and composition API
For ultimate control, NuxtUI provides the flexibility of using scoped slots and the composition API. Scoped slots allow you to completely overwrite the rendering of specific parts of the component. This provides granular control over every aspect, from the input element to the label text. The composition API allows you to interact with the component’s internal state and data, giving you more fine-grained control over the styling. This advanced technique is beneficial when you need highly specialized styling that cannot be achieved using simpler methods. It allows for complete creative freedom and the ability to build highly unique and personalized user interfaces. However, it requires a more in-depth understanding of Nuxt.js and its composition API.
| Method | Complexity | Flexibility | Maintainability |
|---|---|---|---|
| Tailwind Utility Classes | Low | Medium | Medium |
| CSS Variables | Medium | High | High |
| Scoped Slots & Composition API | High | Very High | Medium |
Remember to always refer to the official NuxtUI documentation and the Tailwind CSS documentation for the most accurate and up-to-date information. For inspiration and examples, explore community projects and open-source repositories on platforms like GitHub. Happy styling!
#1 GitHub - 516310460/NuxtUI: Nuxt UI components with configurable classes
#2 mui-custom-component-styling - Codesandbox

#3 Curso de Nuxt - NuxtUI - Aula 17 - YouTube

#4 WHAT THE HELL IS NuxtUI? - YouTube

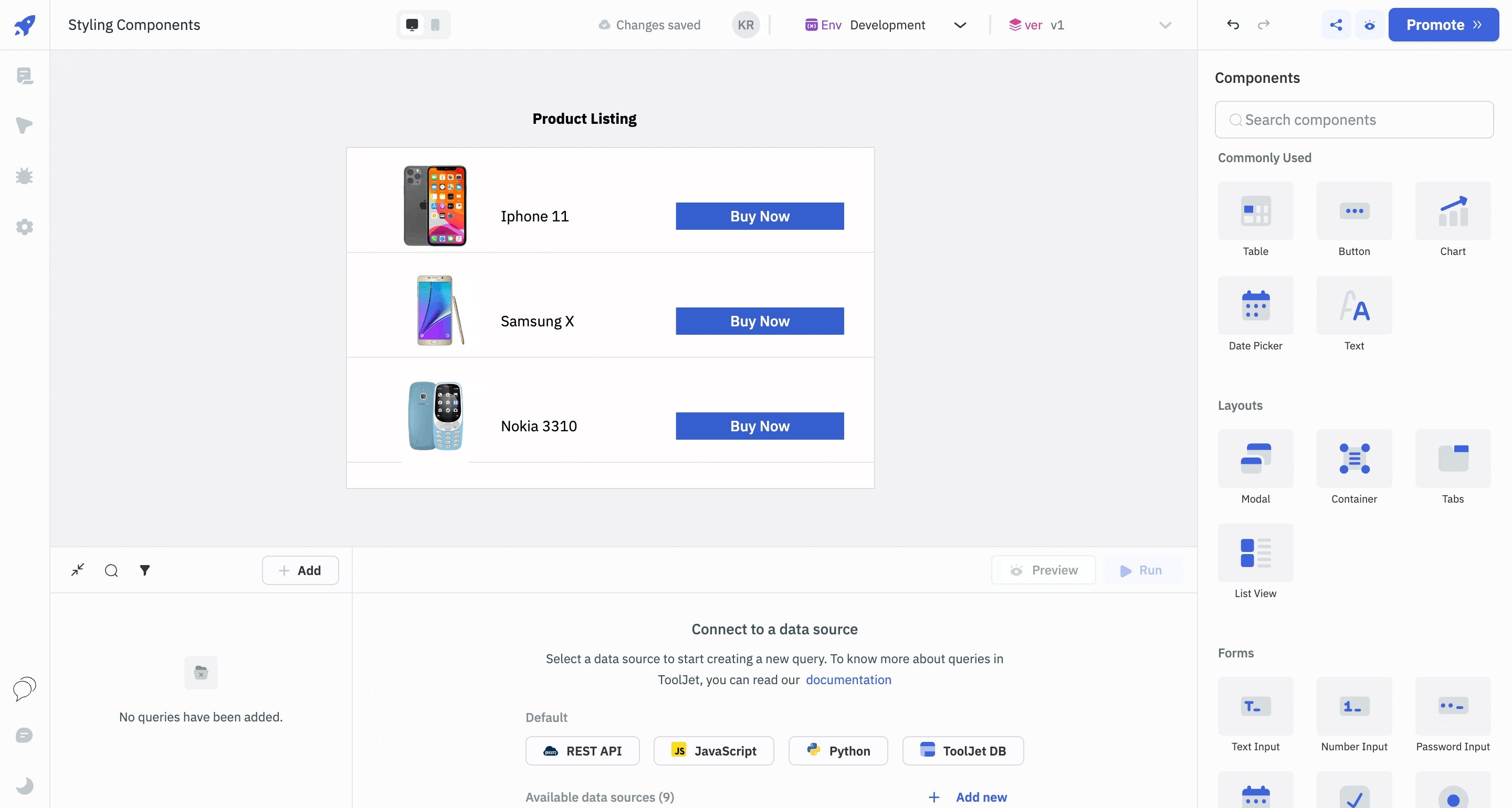
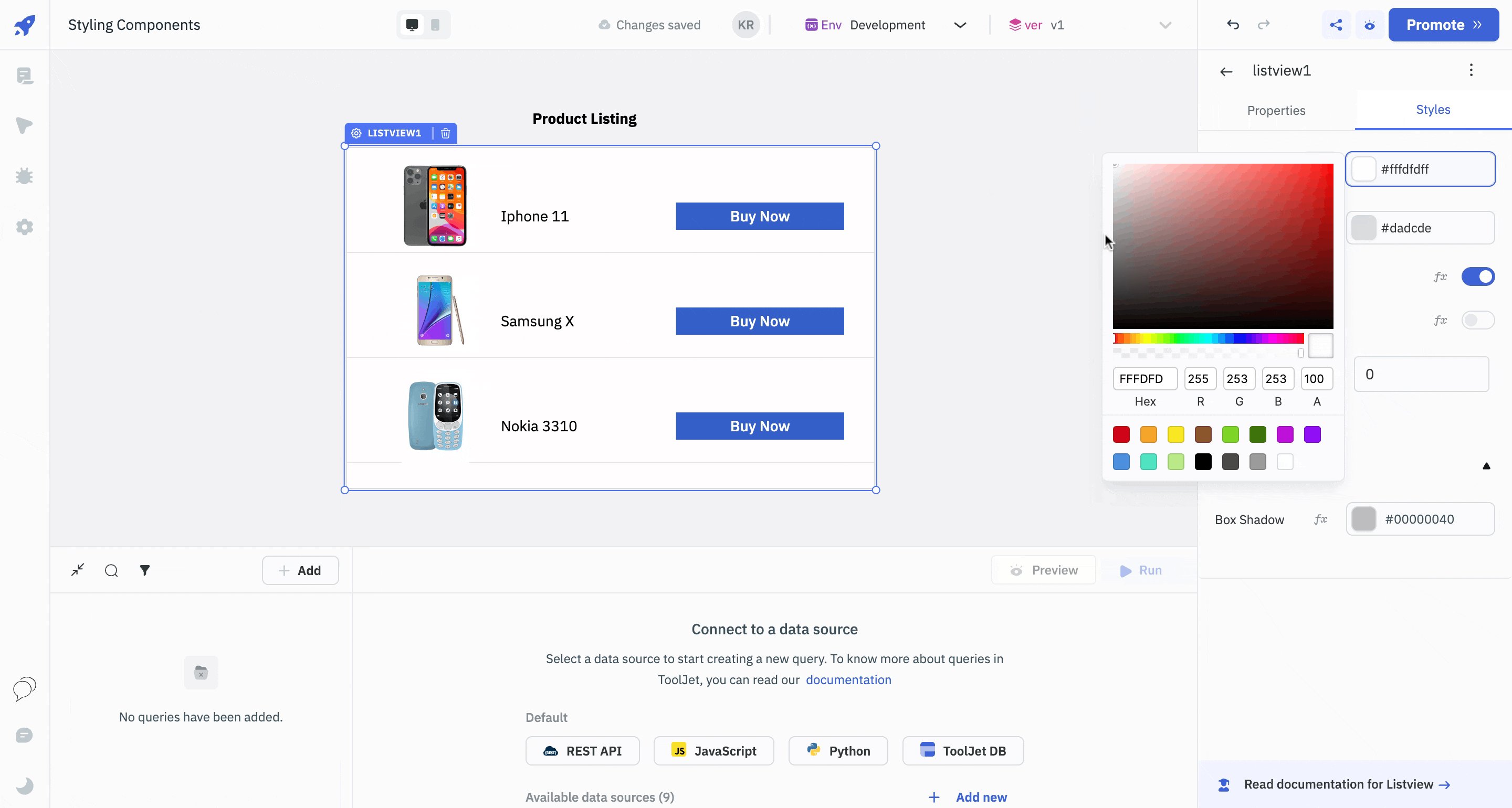
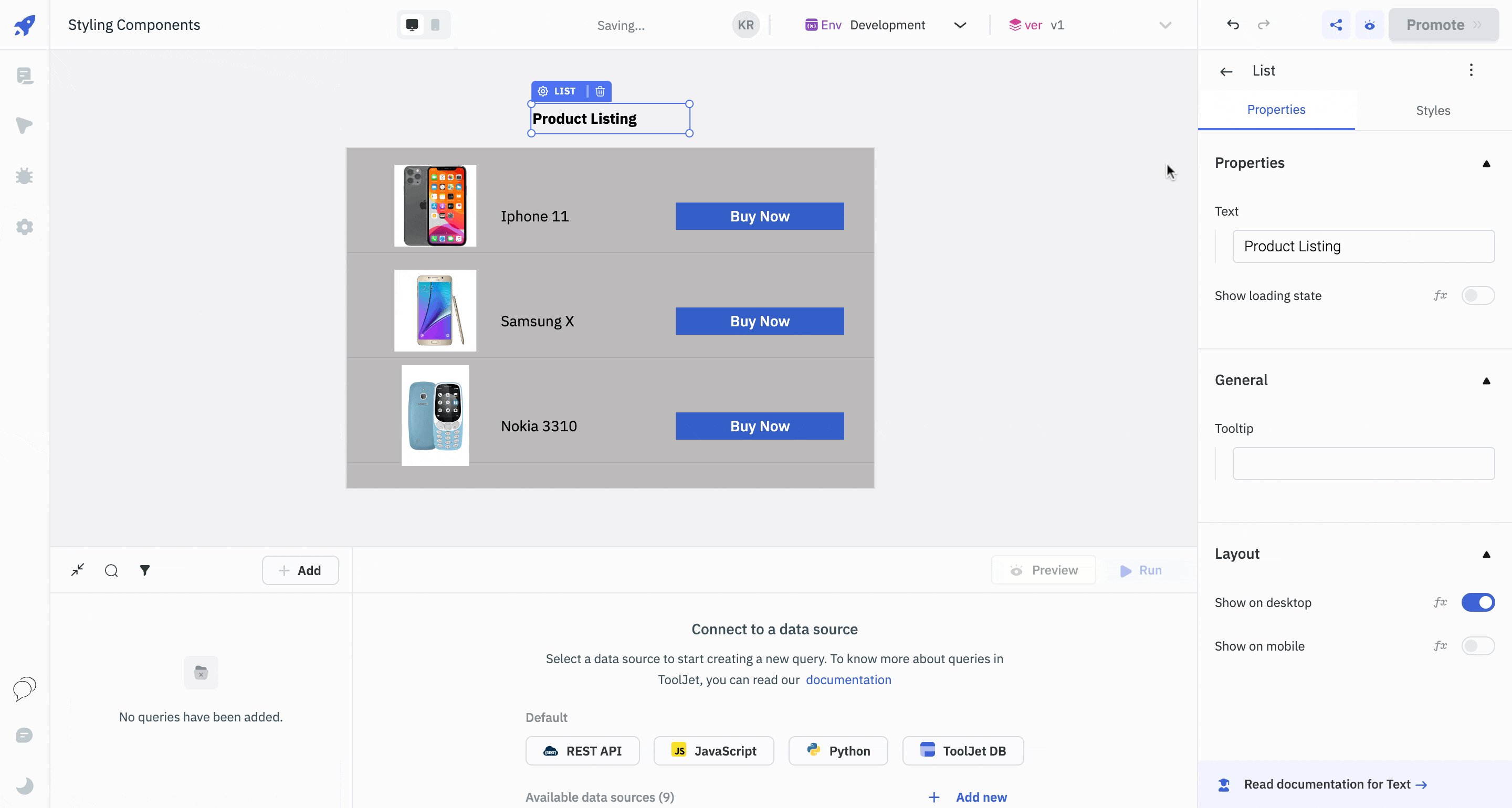
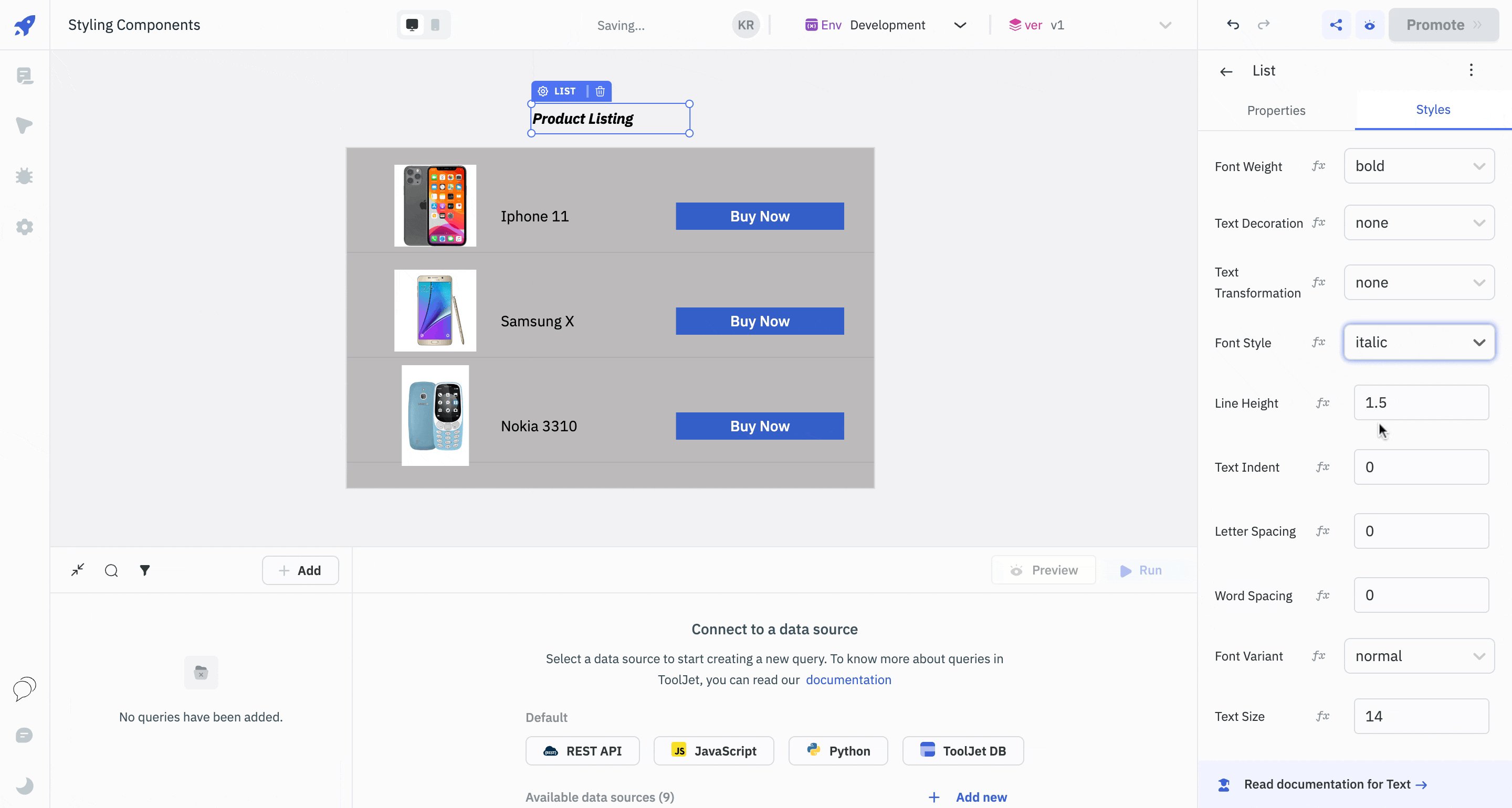
#5 Styling Components | ToolJet

#6 E’ morto Francesco Nuti, genio triste del cinema italiano

#7 Strategies for building customizable components - MUI

#8 Jira clone - NuxtJS, VueJS, Pinia, Typescript, TailwindCSS, Vue query
