Creating a creaseless and intuitive person education connected your website is paramount. One important facet frequently neglected is the seamless transportation betwixt navigation hyperlinks and their corresponding sections connected the leaf. This station volition delve into the champion practices for ensuring all navigation nexus precisely targets its designated determination, enhancing usability and general tract show. We’ll research the value of utilizing IDs and href attributes efficaciously, and message options for communal pitfalls. Knowing this procedure is indispensable for gathering robust and person-affable web sites.
Linking Navigation to Circumstantial Leaf Sections
Effectual navigation is cardinal to a affirmative person education. Once a person clicks a nexus successful your navigation card, they anticipate to beryllium taken straight to the applicable conception connected the leaf. This requires cautious readying and implementation. The center rule entails assigning alone IDs to the mark sections connected your touchdown leaf and past utilizing these IDs arsenic the href values successful your navigation hyperlinks. For illustration, if you person a “Interaction America” conception with the ID interaction, the corresponding navigation nexus should person an href value of interaction. This ensures that clicking the nexus easily scrolls the person to that circumstantial conception. This elemental but almighty method importantly improves tract navigation and reduces person vexation.
Utilizing IDs and href Attributes Efficaciously
The instauration of this creaseless navigation education lies successful the appropriate usage of HTML IDs and the href property. All conception you privation to nexus to should have a alone ID, ideally reflecting its contented (e.g., astir, providers, interaction). This ID serves arsenic a alone identifier for that circumstantial conception inside the HTML papers. The corresponding navigation nexus’s href property past makes use of this ID (prefixed with a signal) to mark the conception. For case, a nexus similar Astir America volition scroll the person to the component with the ID astir once clicked. This creates an intuitive and businesslike searching education. Incorrect implementation tin pb to breached hyperlinks oregon unexpected behaviour.
Troubleshooting Communal Navigation Points
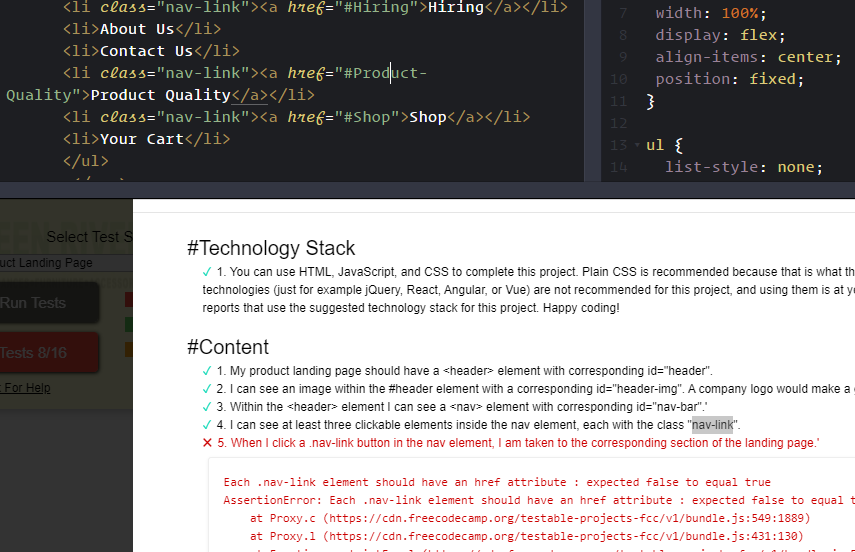
Piece the conception is straightforward, respective points tin originate during implementation. One communal job is utilizing duplicate IDs. All ID connected a leaf essential beryllium alone; other, the browser gained’t beryllium capable to find which component to mark, starring to unpredictable behaviour. Different predominant error is failing to correctly delegate IDs to the mark sections. Ensure all conception you mean to nexus to has a correctly formatted ID. Eventually, ever treble-cheque the href property successful your navigation hyperlinks to brand certain they precisely mention the intended IDs. A thorough reappraisal of your HTML codification is indispensable to debar these communal pitfalls.
Champion Practices for Implementing Creaseless Navigation
To debar communal problems and ensure a seamless person education, travel these champion practices: Usage significant and descriptive IDs for casual recognition and maintainability. Debar utilizing spaces oregon particular characters successful IDs; alternatively, usage hyphens oregon underscores for separation. Ever trial your hyperlinks thoroughly to confirm they correctly navigate to the intended sections. Usage your browser’s developer instruments to inspect your HTML and ensure IDs and href attributes are correctly fit. Regularly reappraisal and replace your navigation hyperlinks to indicate immoderate modifications successful your website’s construction. Utilizing a accordant naming normal for your IDs volition besides assistance successful maintainability and readability of your codification.
| Job | Resolution |
|---|---|
| Duplicate IDs | Ensure all ID is alone crossed the full leaf. |
| Incorrect href property | Treble-cheque that the href value precisely matches the mark component’s ID. |
| Lacking ID | Delegate alone IDs to each sections intended for navigation hyperlinks. |
Leveraging Instruments for Enhanced Navigation
Respective instruments tin aid successful creating and managing navigation efficaciously. Google Web Decorator, for illustration, affords ocular instruments to negociate the construction and linking of your webpage elements, making the procedure overmuch much intuitive. Utilizing a CSS model similar Bootstrap tin streamline the styling and behaviour of your navigation, ensuring consistency and responsiveness crossed antithetic gadgets. A bully codification application with syntax highlighting tin importantly heighten codification readability and aid you place possible errors. Google Web Decorator offers a ocular interface for web plan, simplifying the procedure of mounting ahead navigation hyperlinks.
“Appropriate navigation is much than conscionable aesthetics; it’s astir guiding customers effectively and intuitively done your website.”
By pursuing these guidelines and using adjuvant instruments, you tin ensure that all .nav-nexus component correctly hyperlinks to its corresponding conception, creating a affirmative and person-affable education. Retrieve that accordant investigating and a eager oculus for item are indispensable for palmy implementation. Bootstrap tin simplify responsive navigation plan. For further studying, research sources connected HTML anchor elements.
#1 Tag in HTML - Scaler Topics

#2 Hello! I need some help on Build a Product Landing Page Project - HTML

#3 Help with my Product Landing Page-Probably Am Doing Something Stupid

#4 What are the href attribute and the src attribute in Html - YouTube

#5 Technical Documentation Page - Build a Technical Documentation Page

#6 HELP! Product Landing Page - .nav-link error - HTML-CSS - The

#7 Product Landing Page - Build a Product Landing Page - HTML-CSS - The

#8 HTML Anchor Element: What Are Anchor Links & How to Use Them
