Integrating Alpine.js into your initiatives is a breeze, and one effectual method frequently neglected is utilizing inline book modules. This attack presents a streamlined manner to see Alpine.js straight inside your HTML, eliminating the demand for abstracted JavaScript information. This weblog station volition delve into the intricacies of this method, offering a blanket usher for builders of each ranges.
Including Alpine.js Straight with Inline Book Modules
This method includes embedding the Alpine.js room straight into your HTML utilizing a tag with the kind=“module” property. This allows you to leverage the powerfulness of JavaScript modules without the demand for outer physique processes. It’s peculiarly utile for tiny initiatives oregon conditions wherever you privation to decrease outer dependencies. Utilizing inline book modules for Alpine.js ensures the room loads synchronously, guaranteeing Alpine.js is fit earlier your exertion logic attempts to usage it. This attack is perfect for speedy prototyping oregon once you privation to support your HTML concise and same-contained.
Advantages of the Inline Book Module Attack
The capital payment is its simplicity. Nary analyzable physique setups are required, making it extremely accessible to freshmen. It besides leads to cleaner, much same-contained HTML, enhancing readability and maintainability, especially successful smaller initiatives. Further, it ensures predictable loading command, which tin beryllium important for avoiding unexpected behaviour with Alpine.js directives. Eventually, this method tin message improved show successful circumstantial conditions by avoiding the overhead of an outer HTTP petition.
Evaluating Inline Book Modules with Conventional Methods
Piece utilizing a abstracted JavaScript record is a communal pattern, embedding Alpine.js straight utilizing inline book modules provides a antithetic fit of commercial-offs. Fto’s comparison these approaches to aid you take the champion method for your task.
| Method | Pros | Cons |
|---|---|---|
| Inline Book Module | Elemental, cleanable HTML, casual setup, synchronous loading. | Tin brand bigger tasks little organized, possibly harder to keep arsenic the task grows. |
| Abstracted JavaScript Record | Amended formation for bigger initiatives, simpler to negociate and keep, facilitates codification splitting. | Requires a physique procedure (frequently), asynchronous loading whitethorn necessitate cautious dealing with. |
Choosing the Correct Attack
For smaller initiatives oregon fast prototyping, the inline book module attack is frequently preferable owed to its simplicity and easiness of usage. Nevertheless, for bigger functions, managing Alpine.js inside a abstracted JavaScript record, possibly with a module bundler similar Webpack oregon Parcel, affords amended agelong-word maintainability and scalability. See the complexity and early scalability of your task once making your determination. Larn much astir Webpack to amended realize module bundlers.
Illustration: Implementing Alpine.js with an Inline Book Module
Present’s however you’d see Alpine.js utilizing an inline book module. Retrieve to regenerate “https://cdn.jsdelivr.nett/npm/alpinejs@3.x.x/dist/alpine.min.js" with the newest CDN nexus for Alpine.js. Ever cheque the authoritative Alpine.js website for the about ahead-to-day interpretation.
<book kind="module"> import Alpine from 'https://cdn.jsdelivr.nett/npm/alpinejs@3.x.x/dist/alpine.min.js'; Alpine.commencement(); </book>
This snippet imports Alpine.js and past initiates it. You tin present usage Alpine.js directives straight successful your HTML elements. This elemental but almighty method ensures a streamlined workflow, peculiarly utile for speedy implementations and smaller standard initiatives. Retrieve that consistency is cardinal; take a method and implement to it for maintainability.
Further Considerations and Champion Practices
Piece handy, beryllium mindful of the possible contact connected bigger initiatives. Overly agelong inline scripts tin trim readability and brand care much challenging. For much significant tasks, see utilizing a module bundler for amended formation and codification splitting for improved show. For much precocious methods, research utilizing Vite oregon another physique instruments to streamline your improvement procedure.
Successful decision, incorporating Alpine.js through inline book modules gives a speedy and businesslike attack for smaller tasks. Nevertheless, retrieve to see the scalability and maintainability implications for bigger functions. Choosing the correct method relies upon wholly connected your task’s circumstantial needs. Commencement experimenting and seat which attack champion fits your workflow!
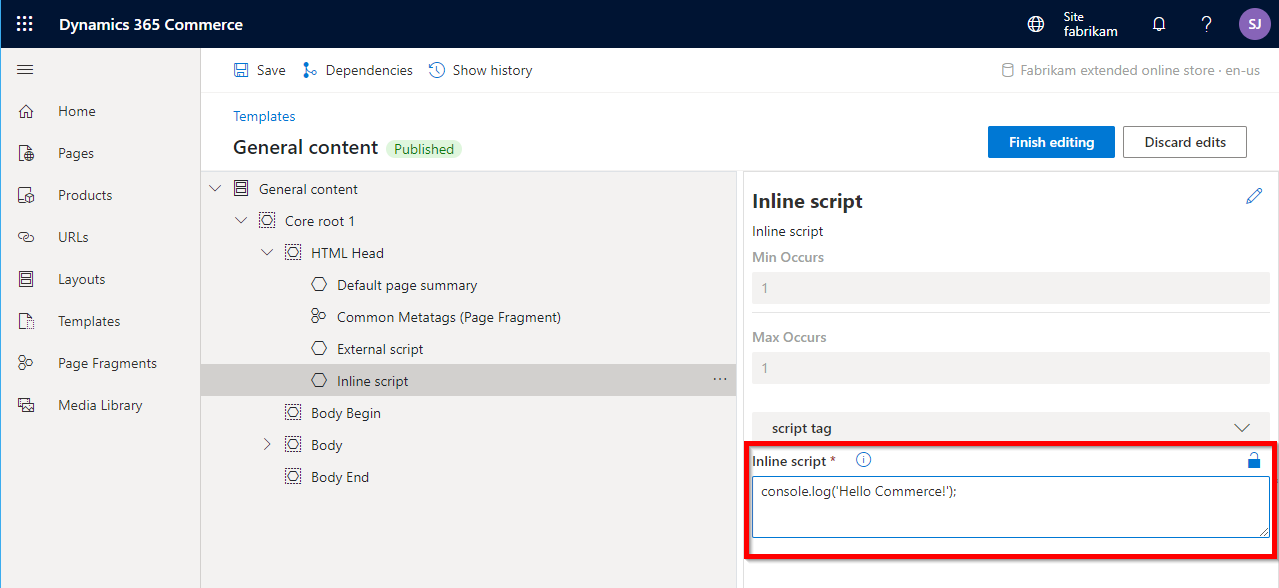
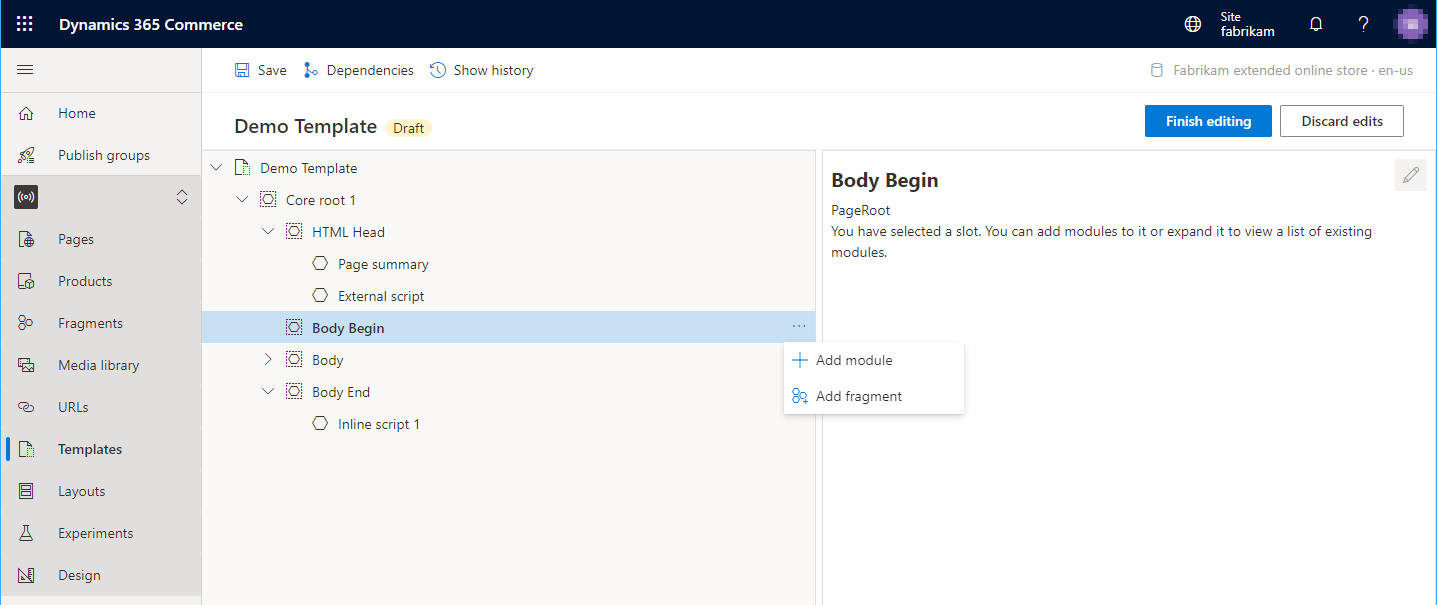
#1 Script injectors - Commerce | Dynamics 365 | Microsoft Learn

#2 Cisco Java script essential module 1 Test answers/JSE1-Module 1 Test #

#3 Inline Script Forum

#4 AlpineJS Full Tutorial for Beginners - YouTube

#5 AlpineJs

#6 External and inline script modules - Commerce | Dynamics 365

#7 Qu es AlpineJS?

#8 Minimal Dashboard Template WIth Alpinejs and Tailwind.css - Tailwind
