Knowing the execution travel of synchronous and asynchronous JavaScript capabilities tin beryllium tricky. Galore builders, equal skilled ones, discovery themselves grappling with unexpected delays and timing points. This station goals to make clear communal factors of disorder about synchronous and asynchronous relation execution instances, helping you compose much businesslike and predictable codification.
Synchronous Relation Execution: A Linear Attack
Successful synchronous JavaScript, features execute one last different successful the command they are called. Deliberation of it similar a azygous lane roadworthy – one auto (relation) goes astatine a clip. All relation completes earlier the adjacent one begins. This makes the execution travel predictable and casual to travel. Nevertheless, if a relation takes a agelong clip, it volition artifact the execution of consequent features, possibly starring to perceived show points oregon a frozen person interface. This blocking behaviour is a cardinal diagnostic of synchronous codification. It’s frequently the origin of vexation once dealing with clip-consuming operations similar web requests oregon record One/O. This straightforward quality, nevertheless, makes debugging simpler successful galore instances.
Illustration of Synchronous Execution
See this elemental illustration:
relation task1() { console.log('Project 1 started'); // Simulate any activity for (fto one = 0; one
Present, task2() volition lone statesman execution last task1() completes its (prolonged) loop. This is the defining diagnostic of synchronous execution.
Asynchronous Relation Execution: Concurrent Operations
Asynchronous JavaScript allows aggregate capabilities to execute concurrently without blocking all another. Ideate a multi-lane road: respective automobiles (capabilities) tin advancement simultaneously. This is peculiarly utile for dealing with clip-consuming operations similar web requests oregon record One/O. The browser oregon Node.js situation tin grip these duties successful the inheritance piece the chief thread continues to react to another occasions. This prevents the UI from freezing and improves general responsiveness. Nevertheless, the non-blocking quality tin brand it harder to foretell the direct command of completion. Knowing promises and async/await is important for managing asynchronous codification efficaciously. This improved responsiveness comes astatine the outgo of somewhat accrued complexity successful managing the execution travel.
Knowing Promises and Async/Await
Promises and async/await are cardinal to dealing with asynchronous operations gracefully. Promises correspond the eventual consequence of an asynchronous cognition, piece async/await supplies a much readable syntax for running with promises. By utilizing these instruments, you tin compose asynchronous codification that’s simpler to realize and keep. The cardinal is to leverage the powerfulness of concurrency piece inactive sustaining power complete the execution travel. Studying to efficaciously usage promises and async/await is a important accomplishment for immoderate contemporary JavaScript developer. You tin discovery much accusation connected these concepts through assets similar MDN’s Async Relation documentation and MDN’s Commitment documentation.
Evaluating Synchronous and Asynchronous Execution
| Characteristic | Synchronous | Asynchronous |
|---|---|---|
| Execution Travel | Linear, sequential | Concurrent, possibly overlapping |
| Blocking | Blocks execution of consequent features | Non-blocking; allows another duties to continue |
| Complexity | Simpler to realize and debug | Much analyzable but much businesslike for One/O-bound duties |
| Responsiveness | Tin pb to UI freezes for agelong-moving duties | Maintains UI responsiveness |
This array highlights the cardinal differences betwixt synchronous and asynchronous execution. The prime betwixt them relies upon connected the circumstantial needs of your exertion. For abbreviated, elemental duties, synchronous execution mightiness suffice. Nevertheless, for One/O-bound duties oregon purposes requiring advanced responsiveness, asynchronous execution is about ever preferred.
Resolving Timing Inconsistencies successful Async Operations
One communal origin of disorder lies successful predicting the exact command of completion for asynchronous duties. Piece asynchronous operations tally concurrently, they don’t needfully decorativeness successful the command they had been started. This is due to the fact that the underlying mechanisms (similar web requests oregon record scheme operations) person their ain inner timing. To ensure duties execute successful a circumstantial command, usage methods similar chaining promises oregon using async/await with appropriate mistake dealing with. Knowing these timing nuances is cardinal to penning robust and dependable asynchronous JavaScript codification. For much precocious strategies successful managing asynchronous travel, research sources similar FreeCodeCamp’s async/await tutorial.
“Knowing asynchronous programming is important for gathering responsive and businesslike JavaScript functions.”
This punctuation summarizes the value of mastering asynchronous programming successful contemporary JavaScript improvement. By knowing the differences and making use of the due methods, you tin physique functions that are some performant and casual to keep.
Larn much astir optimizing your JavaScript codification for show by exploring precocious methods and champion practices. Cheque retired this article connected LogRocket’s weblog for much successful-extent accusation.
#1 Synchronous vs. Asynchronous JavaScript | by Vivian Yim | Medium

#2 AsyncIO basics in Python | DevsDay.ru

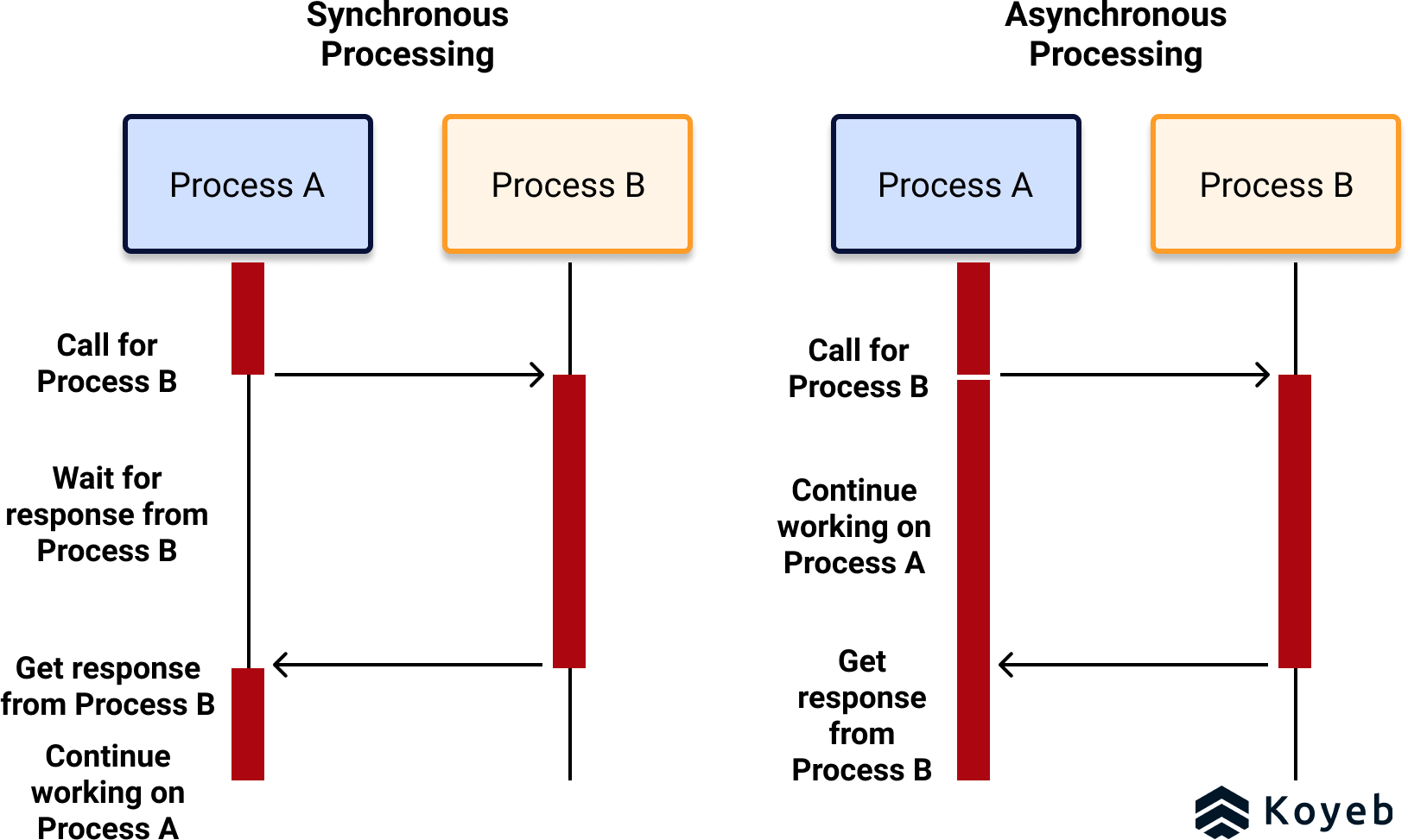
#3 Introduction to Synchronous and Asynchronous Processing

#4 Asynchronous vs. Synchronous Programming: Which Approach is Best for

#5 [ID] Apa Itu Asynchronous Dan Kenapa Itu Penting? | dewmonic
![Sync vs Async JavaScript Execution Demystifying the Timing Confusion - [ID] Apa Itu Asynchronous Dan Kenapa Itu Penting? | dewmonic](https://images.bloggi.co/d9e3900a.png)
#6 Synchronous vs Asynchronous JavaScript Call Stack, Promises, and More

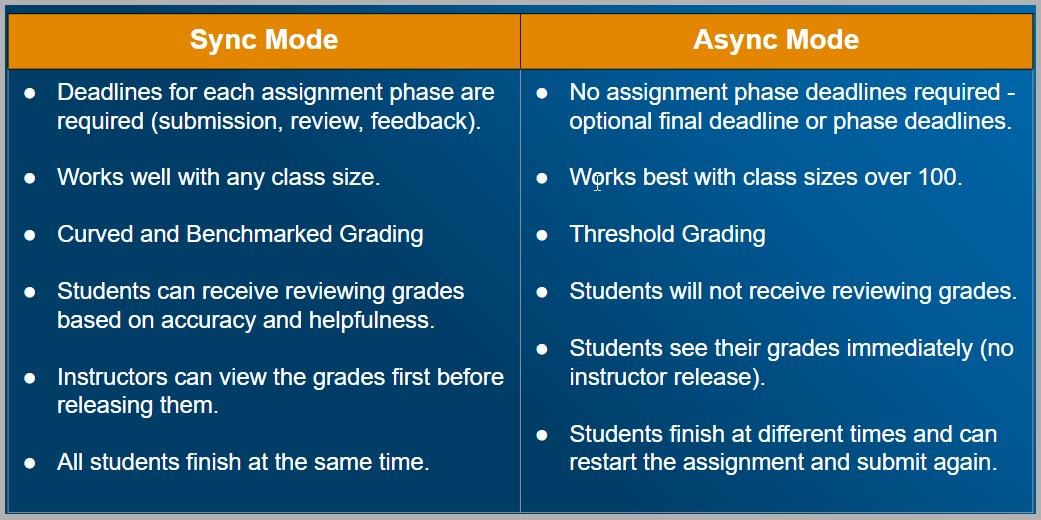
#7 Sync Mode vs. Async Mode Peerceptiv Knowledge Base

#8 Mastering Asynchronous Programming in JavaScript with Promises, .then
